Горячие клавиши редактора
Ctrl + ~ - Переключение на следующую вкладку (редактируемый файл)
Ctrl + Shift + ~ - Переключение на предыдущую вкладку (редактируемый файл)
Ctrl + S - сохранение текущего документа. Для файлов с типом .less - компиляция и сохранение минифицированной версии скомпилированного css файла.
Ctrl + F - поиск. В окне поиска можно использовать регулярные выражения.
F3 - найти следующее совпадение
Ctrl + R - замена. В первом диалоге требуется ввести искомое (регулярные выражения работают также как и при поиске), во втором диалоге нужно ввести на что заменить и нажать ENTER.
Ctrl + G - переход к строке/символу. Если в диалоге ввести одно число, то произойдет переход к строке с заданным номером, если ввести два числа разделенных двоеточием, то произойдет переход к заданным строке и символу. Например 10:5 будет означать переход на 5 символ 10-й строки.
Ctrl + Z - отмена последнего действия.
Ctrl + Shift + Z или Ctrl + Y - повтор отмененного действия.
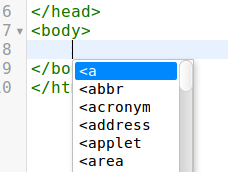
Ctrl + Space - показывает контекстную подсказку или выполняет автодополнение. В режиме HTML в выпадающем списке показываются предположения по тегам, атрибутам тегов и вероятным значением тегов. В режиме CSS показываются свойства CSS и варианты их значений. В режиме JavaScript и PHP отображаются названия функций и переменных.
Ctrl + F1 - открывает справку по выделенному элементу. Для HTML и CSS открывается справка по выделенному слову на сайте webref.ru (бывший htmlbook.ru). Для PHP файлов открывается справка по выделенному слову в официальной документации сайта php.net. Для JavaScript файлов открывается поиск по справке сайта javascript.ru.
Ctrl + A - выделить все.
Ctrl + → или Ctrl + ← - Переместить курсор к следующему или предыдущему элементу для редактирования. Например к началу скобки после названия функции или атрибуту тега.
Ctrl + Home - Переместить курсор в начало документа
Ctrl + End - Переместить курсор в конец документа
Tab - Смещение вправо на один символ Tab. Работает как для одной строки, так и для целого выделения.
Shift + Tab - Выравнивает отступы слева согласно вложенности. Работает для строки или выделения. Например чтобы сделать код максимально красивым и удобочитаемым можно выделить все ( Ctrl + A ) и сделать автоматические отступы ( Shift + Tab ).
ALT + M - Объединяет несколько выделенных строк в одну. Посмотреть пример. Горячая клавиша изменена с Ctrl + Shift + M на ALT + M в связи с тем, что Firefox включает режим адаптивного дизайна по этому сочетанию.
Ctrl + / - комментирование части кода. Если выделена часть кода, то комментируется эта часть, если нет, то комментируется тег или оператор на котором установлен курсор. В css комментируется свойство вместе с его значением. Попробовать.
Tab [если курсор установлен после Emmet-разметки] - разворачивание разметки emmet в HTML или CSS код. Попробовать.
Ctrl + Shift + A или ALT + A - Обернуть выделение в Emmet-разметку. Попробовать.
Ctrl + D - выделение семантического блока, внутри которого находится курсор. При неоднократном нажатии выделяются бОльшие области в порядке вложенности. Пример.
Ctrl + Shift + D - обратное действие Ctrl + D.
Ctrl + J - перейти к паре. Если курсор на открывающем теге, то нажатие Ctrl + J переведет курсор на соответствующий закрывающий тег. И наоборот. Также работает со скобками.
Ctrl + Shift + > или Ctrl + Shift + < - выделение следующей или предыдущей части кода для редактирования. Примеры.
Ctrl + Shift + Y - посчитать математическое выражение. Пример.
Ctrl + ↑ или Ctrl + ↓ - Увеличить или уменьшить значение на единицу. Если добавить Shift, то на 10. Пример.
Есть и другие горячие клавиши, не описанные в этом руководстве, их можно найти в руководстве к codemirror и плагину emmet.