Стили CSS/LESS
Для верстки шаблонов под Rapido.CMS удобнее всего пользоваться возможностями Rapido.SDK. "Родной" инструмент для разработки содержит в себе не только файловый менеджер и редактор кода, но и препроцессор Less, поддержку Emmet сокращений и много других полезных "плюшек". Также, в Rapido.SDK есть парсер PSD-макетов, в котором можно замерять расстояния между слоями, копировать тексты из макета, смотреть цвета, шрифты и конечно же вырезать слои. При чем файл с вырезанным слоем попадает сразу в папку /tpl/default/img/, и верстальщику остается только вставить ссылку на файл в код. Таким образом для верстки из PSD-макетов из софта требуется только современный браузер.
В 99% случаев все стили, необходимые для сайта можно составить в файле common.less. Когда в Rapido.SDK вы сохраняете файл с расширением .less, Rapido.SDK автоматически компилирует его и создает одноименный минифицированный файл с расширением .css. Таким образом мы можем редактировать только файл common.less, а в HTML встраивать только файл common.css.
Начальные переменные в common.less шаблона по-умолчанию (измените эти переменные в соответствии с макетами дизайна):
// Less variables
@ff: Arial, sans-serif; // Основной шрифт сайта
@fz: 12px; // Размер основного шрифта
@bg: #fff; // Цвет основного фона
@text: #000; // Цвет основного текста сайта
@link: #0645AD; // Цвет ссылок в тексте
@active: #BA0000; // Цвет активных ссылок
@max-columns: 12; // Максимальное количество колонок приняемое на сайта
@responsive-columns: 4; // Максимальное количество колонок для адаптивных версий
@xs-max: 600px; // Ширина экрана, меньше которой включается минимальная адаптивная версия (для мобильных телефонов)
@sm-max: 980px; // Ширина экрана, меньше которой применяется адаптивная версия для планшетов
@lg-min: 1200px; // Ширина экрана, больше которой применяется адаптивная версия для больших экранов
@gutter: 20px; // Размер полей между колонкамиКлассы-помощники, объявленные в common.less. Названия этих классов в большинстве своем соответствуют сокращениям Emmet. Например сокращение fr разворачивается в float: right;
/* Helpers */
.fl{float: left;}
.fr{float: right;}
.ac{text-align: center;}
.ar{text-align: right;}
.absmiddle{position: absolute;top: 50%;left: 50%;.transform(translate(-50%,-50%));} // требует чтобы родительский элемент имел position: relative;
.vam{position: absolute;top: 50%;.transform(translate(0,-50%));}
.hidden{display:none;}
.cloack{position: absolute;left: -5000px;} // Убирает элемент из поля видимости
.clear{clear: both;float: none;display: block;}
.cll{clear: left;}
.clearfix{&:after {content:".";display:block;height:0;clear:both;visibility:hidden;}}
.oh{overflow: hidden;}
.mt{margin-top: 1em;}
.mb{margin-bottom: 1em;}
.ml{margin-left: 1em;}
.mr{margin-right: 1em;}
.mt2{margin-top: 2em;}
.mb2{margin-bottom: 2em;}
.ml2{margin-left: 2em;}
.mr2{margin-right: 2em;}
.p0{padding: 0;}
.m0{margin: 0;}
.nobr{white-space: nowrap;}
Система верстки колонками
Система колонок в Rapido.CMS во многом похожа на систему колонок в bootstrap. Функции для генерации классов колонок, в зависимости от максимального количества колонок, указанного в переменных, можно посмотреть и при необходимости поправить в common.less. Если вы не хотите использовать встроенную технику колонок можете просто закомментировать вызов этих функций.
Пример верстки двух колонок. Класс .cols2 задает размер ячейкам равным в 1/2 ширины контейнера.
<div class="cols2">
<div class="col">колонка1</div>
<div class="col">колонка2</div>
</div>Результат:

Пример не пропорциональных колонок. Класс .cols4 задает размер ячейкам равным в 1/4 ширины контейнера. Дополнительный класс .w3 у одной из колонок говорит о том, что она должна занимать размер 3-х колонок, т.е. 3/4 ширины контейнера.
<div class="cols4">
<div class="col">колонка1</div>
<div class="col w3">колонка2</div>
</div>Результат:

Пример верстки списка в 2 колонки. Класс .cols2 задает размер ячейкам равным в 1/2 ширины контейнера. Класс .oh задает значение overflow: hidden;, что в свою очередь дает возможность применить clear:left для каждого второго элемента в списке, начиная с первого (:nth-child(2n+1)). Это необходимо в случаях, когда высота каждой ячейки неизвестна, чтобы все нечетные ячейки гарантированно начинались с начала строки. Количество колонок для такого списка можно задать любое.
<div class="cols2 oh">
<div class="col">ячейка1</div>
<div class="col">ячейка2</div>
<div class="col">ячейка3</div>
<div class="col">ячейка4</div>
<div class="col">ячейка5</div>
<div class="col">ячейка6</div>
</div>Результат:

Адаптивные версии
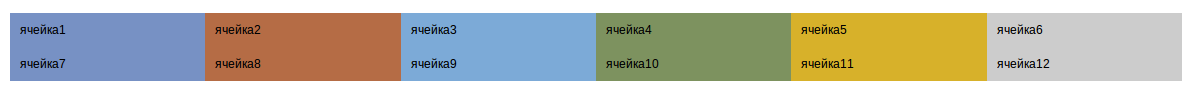
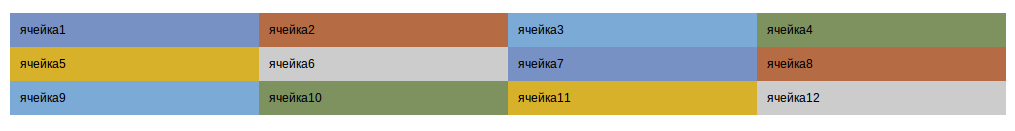
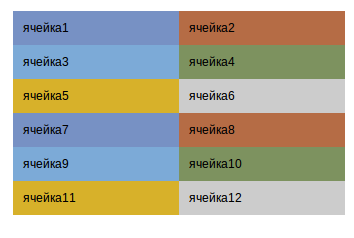
В отличии от bootstrap в Rapido.CMS основной является версия для большинства мониторов, используемых в интернет, т.е. для ширины экрана от 980 до 1200 пикселей. Для этого есть несколько причин. Во-первых не каждый сайт делается адаптивным. Во-вторых при верстке адаптивных шаблонов легче убирать ненужные элементы, чем достраивать недостающие. Рассмотрим пример с 12 ячейками, которые в зависимости от ширины экрана должны выстраиваться по-разному. Для обычных экранов срабатывает класс .cols4, задающий 4 колонки, для больших экранов срабатывает класс .lg-cols6, задающий 6 колонок. Для планшетных и мобильных версий соответственно 3 и 2 колонки (.sm-cols3 и .xs-cols2).
<div class="cols4 lg-cols6 sm-cols3 xs-cols2 oh">
<div class="col">ячейка1</div>
<div class="col">ячейка2</div>
<div class="col">ячейка3</div>
<div class="col">ячейка4</div>
<div class="col">ячейка5</div>
<div class="col">ячейка6</div>
<div class="col">ячейка7</div>
<div class="col">ячейка8</div>
<div class="col">ячейка9</div>
<div class="col">ячейка10</div>
<div class="col">ячейка11</div>
<div class="col">ячейка12</div>
</div>Результаты:




xs - самый маленький, от eXtra Small
sm - маленький, от SMall
lg - большой, от LarGe
Примерно по такому же принципу именуются размеры одежды.
Если есть необходимость в особых правилах для экранов еще бОльшего размера можно создать переменную @xl-min: 1600px; и дописать вызов функции генерирующей колонки: @media (min-width: @xl-min){.responsive-helpers(xl);}
Для помощи в адаптивной верстке есть также возможность объявить классы-помощники, по аналогии с bootstrap. Например чтобы скрыть какой-то блок в мобильной версии нужно дать этому блоку класс .xs-hidden. Вы можете дописать свои классы-помощники для адаптивных версий, для этого внесите изменения в функцию генерации:
.responsive-helpers(@pref){
.responsive-columns(@pref, @responsive-columns);
.@{pref}-hidden{display: none;}
}Изменяйте предельные размеры переменных в соответствии с макетами, которые вам поступают от дизайнера. Добавляйте свои стили для адаптивных версий в медиа-запросах с использованием этих же предельных переменных, так чтобы адаптивные изменения были синхронизированы с адаптивными колонками.
В common.less напишите сначала все необходимые стили для основной версии сайта. После этого добавляйте изменения для адаптивных версий в следующем порядке:
@media (max-width: @sm-max){
/* Стили для планшетов и фаблетов */
}
@media (max-width: @xs-max){
/* Стили для самой маленькой версии */
}
@media (min-width: @lg-min){
/* Стили для больших экранов */
}
При таком подходе нужно учитывать, что стили для планшетной версии автоматически распространяются на мобильную версию. Поэтому если в колоночной верстке вам необходимо использовать 2 колонки и для планшетной версии и для мобильной, то достаточно написать только один класс .sm-cols2, а .xs-cols2 указывать не обязательно.
Отступы и поля
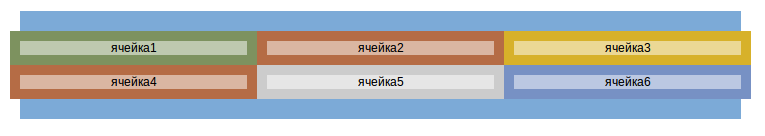
Для того чтобы понять какие применяются отступы и поля посмотрим на следующий пример:
<div class="container bg3">
<div class="cols3">
<div class="col bg4">
<div class="bg7">ячейка1</div>
</div>
<div class="col bg2">
<div class="bg7">ячейка2</div>
</div>
<div class="col bg5">
<div class="bg7">ячейка3</div>
</div>
<div class="col bg2">
<div class="bg7">ячейка4</div>
</div>
<div class="col bg6">
<div class="bg7">ячейка5</div>
</div>
<div class="col bg1">
<div class="bg7">ячейка6</div>
</div>
</div>
</div>.container{padding: 20px 0;text-align: center;}
.bg1{background-color:#7791c4}
.bg2{background-color:#b56c45}
.bg3{background-color:#7caad7}
.bg4{background-color:#7d925f}
.bg5{background-color:#d7b12a}
.bg6{background-color:#ccc}
.bg7{background-color:rgba(255,255,255,.5)}
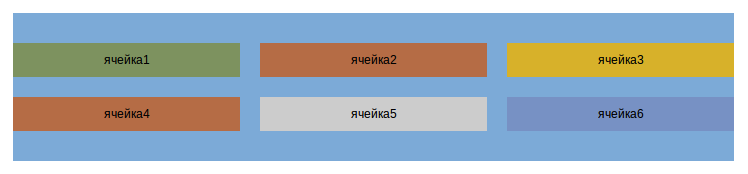
Для наглядности основной контейнер имеет синий фон. Класс .cols3, имеет отрицательные отступы (margin) по бокам, равные -10px (@gutter/2). Каждая ячейка (.col) занимает ровно 1/3 от ширины .cols3 и окрашена в свой цвет. В то же время каждая ячейка (.col) имеет поля (padding) равные со всех сторон тем же 10px (@gutter/2). Таким образом содержимое первой ячейки начинается ровно там, где начинается контейнер, а содержимое третьей ячейки заканчивается там, где заканчивается контейнер. При этом между содержимым ровно по 20px (@gutter) как по горизонтали, так и по вертикали. Если убрать фон ячеек и задать его контенту внутри ячеек получим идеальную картину мира:

Изменяя значение переменной @gutter можно менять расстояние между содержимым ячеек.
Классы, включенные в Rapido.CMS по-умолчанию, не влияют на внешний вид, они лишь помогают в быстрой компоновке страниц.
При необходимости можно обнулить поля внутри колонки добавив класс .p0.
