Редактор кода
Редактор кода в Rapido.SDK основан на codemirror с несколькими полезными плагинами. Для упрощения и ускорения процесса верстки и программирования в Rapido.SDK применены несколько разных приемов.
Emmet в HTML
Список стандартных сокращений можно найти тут. Написание сокращений в HTML напоминает составление css-селекторов. Чтобы раскрыть сокращение в HTML код нужно поставить курсор сразу после последнего символа сокращения и нажать TAB. Например:
div>ul>li
... даст следующий код:
<div>
<ul>
<li></li>
</ul>
</div>
Для вывода определенного количества тегов можно воспользоваться "умножением" и переменными. Например:
ul>li.item$*5... выведет следующее:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
(header > ul.nav > li*5) + footer не даст желаемого результата.Кроме стандартных сокращений в редакторе Rapido.SDK поддерживается сокращение для шаблонов XTemplate: bb.class. Например, выражение:
bb.news>.news>h2{Новости}+bb.i>.news-item>a[href={f.url}]{{f.ZAG}}
... выведет такой шаблон:
<!-- BEGIN: news --><div class="news"> <h2>Новости</h2> <!-- BEGIN: i --> <div class="news-item"><a href="{f.url}">{f.ZAG}</a></div> <!-- END: i --></div><!-- END: news -->
Очень полезными в написании HTML кода могут быть дополнительные горячие клавиши. Так, например, чтобы обернуть часть кода в теги с использованием сокращения emmet нужно выделить часть кода и нажать CTRL+SHIFT+A. В диалоговом окне написать emmet сокращение и нажать ENTER. Выделенный код окажется вложенным в теги указанные в сокращении. Пример.
Emmet в CSS
В учебных заведениях тем кто не успевает записывать за преподавателем в виде шутки предлагают сокращать слова до первой буквы. В Emmet для css эта шутка нашла свое отражение. Например m10 это сокращение для margin: 10px;, а vam это сокращение для vertical-align: middle;.
Для указания единиц измерения можно использовать:
p→%e→emx→ex
Более полное описание можно найти тут.
LESS
В Rapido.SDK встроен препроцессор LESS. Это мощный и удобный инструмент для сокращения и структурирования стилей. Процесс работы с less следующий. Создается файл с расширением .less. Каждый раз, при сохранении этого файла Rapido.SDK компилирует файл .css с таким же именем. Скомпилированный файл будет минифицирован и готов к встраиванию в html. Таким образом разработчик получает удобочитаемый файл стилей, а в браузер попадает скомпилированный и минифицированный файл. Если во время компиляции произошла ошибка, то Rapido.SDK выведет сообщение с содержанием ошибки и переведет курсор на место где эта ошибка произошла.
Синтаксис файлов .less поддерживает переменные, группирование вложенных стилей и много других полезных функций. Подробное описание возможностей можно найти тут.
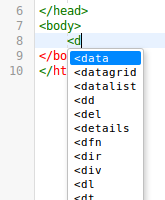
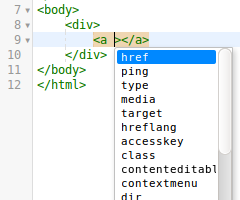
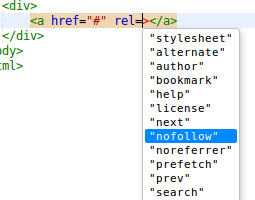
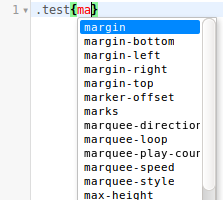
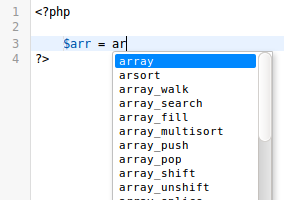
Контекстные подсказки и автодополнение
Чтобы вызвать контекстную подсказку нужно нажать сочетание клавиш CTRL+SPACE. В режиме HTML выводятся подсказки для тегов, атрибутов и значений атрибутов. В CSS выводятся подсказки по свойствам и их значениям. Для PHP и JS в подсказки попадают базовые функции.





Вызов справки
Часто бывает так, что не можешь вспомнить порядок значений в базовой функции или особенностей возвращаемых значений. Для быстрого просмотра справки по конкретным функциям в Rapido.SDK есть контекстная справка. Для вызова контекстной справки нужно выделить интересующую функцию и нажать комбинацию CTRL+F1. Контекстная справка открывает описание PHP функций на официальном сайте php.net. Для JS функций и объектов запускается поиск по сайту javascript.ru, а для HTML и CSS открывается поиск по webref.ru (бывший htmlbook.ru).
Инспектор кода
В левой части экрана один из инструментов это инспектор кода. В нем находится список функций объявленных в PHP или JS файле, а также список XTPL блоков в шаблонах. В списке фнкций кроме названия самих функций отображается еще набор параметров, которые принимает эта функция. Для быстрого перехода к редактированию функции можно просто кликнуть на ее названии.
