Активные метки на изображениях
Для того чтобы создать динамические активные метки на изображении прикрепленном к материалу нужно сделать следующее:
- Создать динамическую таблицу
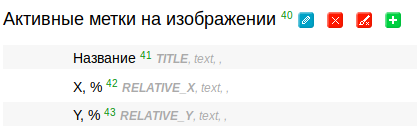
В этой таблице обязательно должны быть минимум три колонки:- TITLE,
- RELATIVE_X,
- RELATIVE_Y

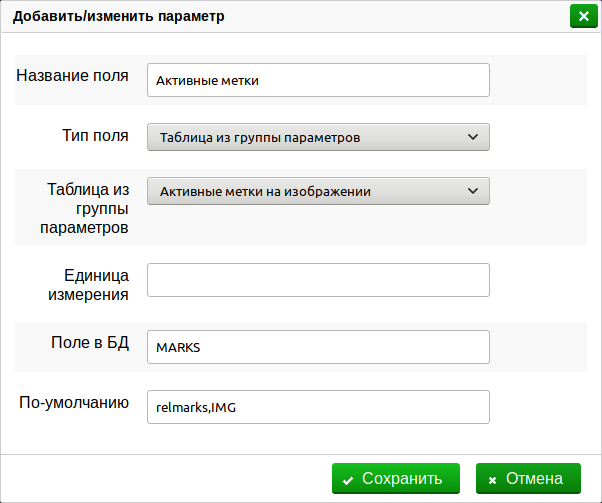
- Создать параметр из этой динамической таблицы.
При этом в поле "По-умолчанию" вписать "relmarks,IMG", гдеIMGэто поле в котором содержится изображение, на которое нужно ставить метки.
- Добавить этот параметр к нужному модулю.
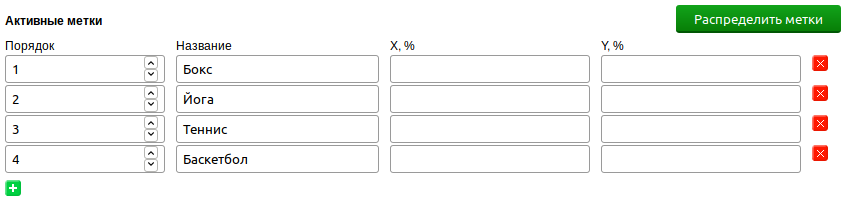
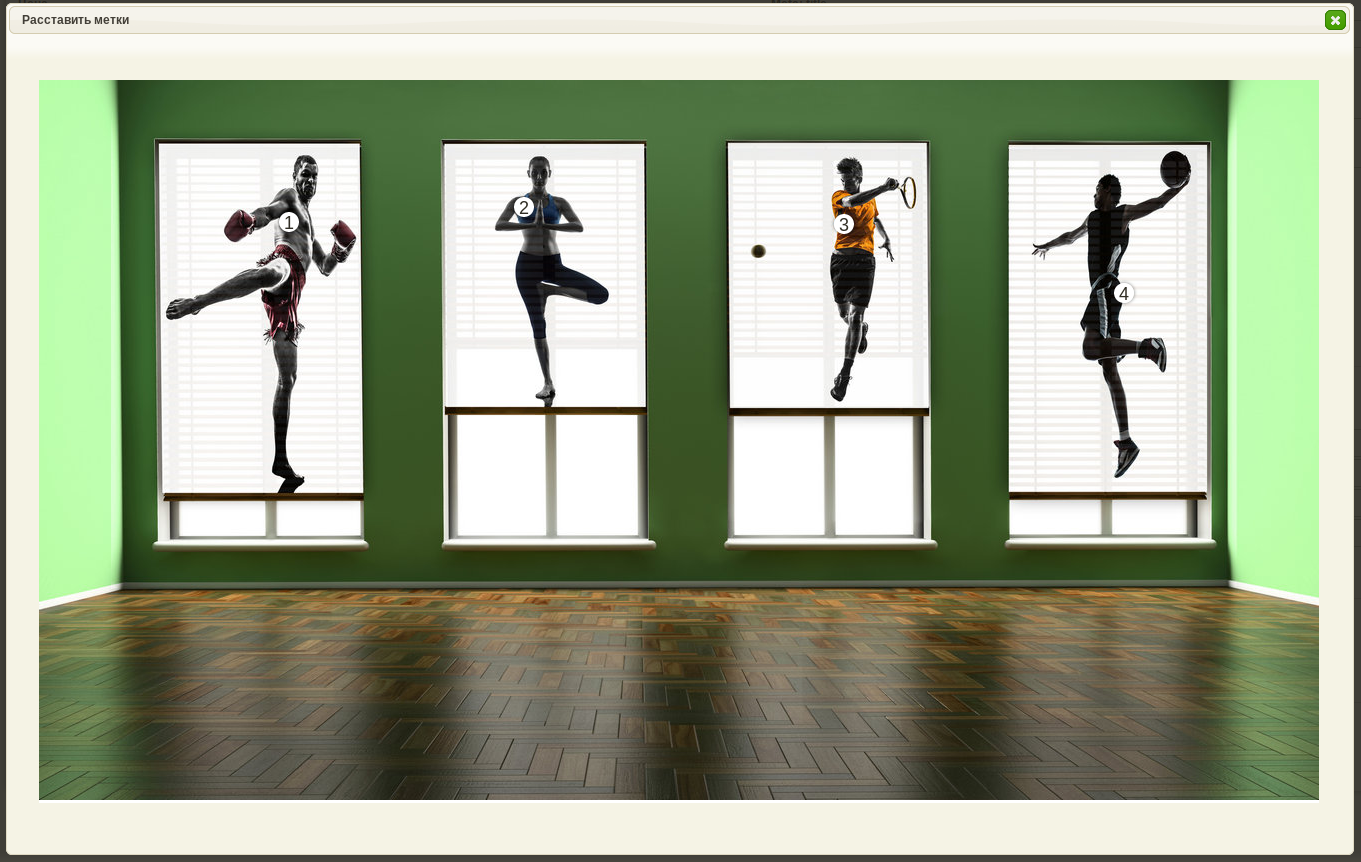
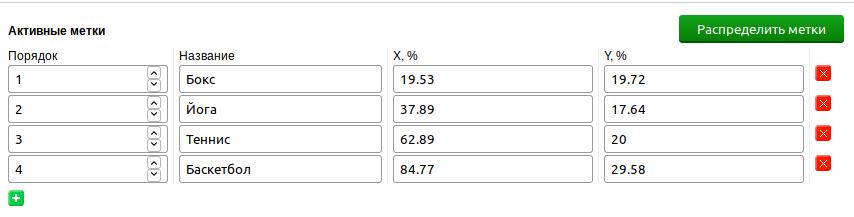
Теперь, если к материалу загружено изображение, то рядом с динамической таблицей появится кнопка "Распредлить метки". Просто добавьте нужные названия меток, а потом кликните на эту кнопку. Откроется окно, в котором вы сможете расставить метки, при этом координаты в процентном виде будут записаны в соответсвующие поля.
Вывод меток на сайте
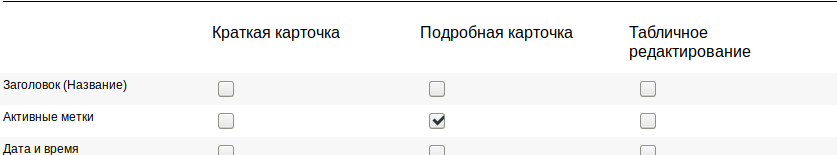
Самый простой способ это отметить галочкой вывод активных меток в подробной карточке

Разметка в шаблоне сайта может быть примерно такой:
<span class="figure">
<img src="{f.IMG|rpimg('big')}" alt="">
<!-- BEGIN: MARKS -->
<!-- BEGIN: i -->
<span class="figure-mark" style="left: {f.RELATIVE_X}%;top: {f.RELATIVE_Y}%;">{f.ORDR}</span>
<!-- END: i -->
<!-- END: MARKS -->
</span>А стили могут быть такими:
.figure{
position: relative;
display: inline-block;
&-mark{
position: absolute;
text-align: center;
line-height: 20px;
font-size: 18px;
box-sizing: border-box;
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
box-shadow: 0 0 3px rgba(0, 0, 0, .5);
transform: translate( -50%, -50%);
}
}Для метки сделан translate( -50%, -50%) для того чтобы метка находилась по центру от указанных координат. Если вы хотите сделать метку под указанной точкой, то просто поменяйте этот параметр на translate( -50%, 0). Контейнеру задан display: inline-block; для того чтобы он подстраивался под размеры изображения.