Конструктор форм
Любые формы для отправки данных на сайте можно создать при помощи Конструктора форм.
Создание формы
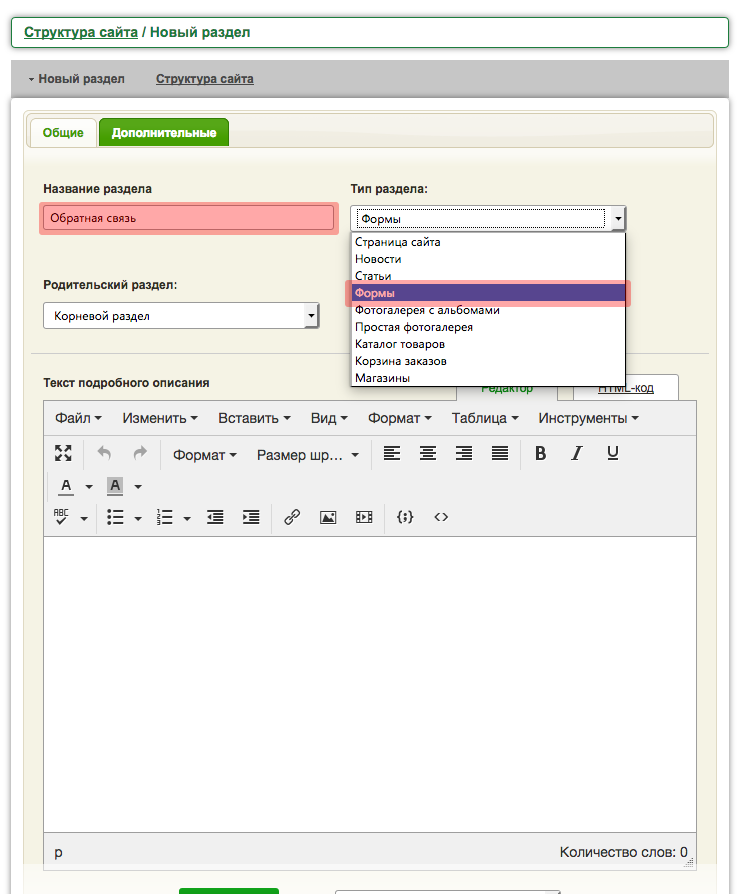
1. Предварительно нужно создать в структуре сайта раздел/страницу сайта с типом "Формы", например, раздел "Обратная связь". Не забудьте сохранить созданную страницу.
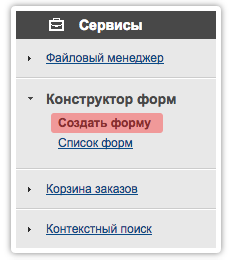
2. После этого найдите в боковом меню панели управления блок Сервисы, кликните по заголовку "Конструктор форм" и в разворачивающемся списке выберите "Создать форму".
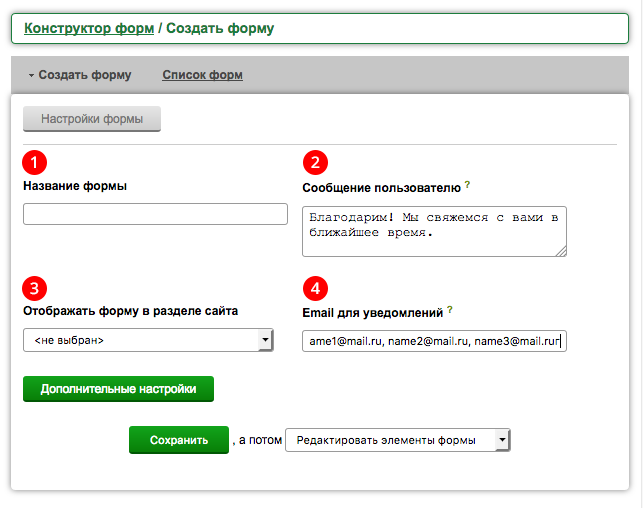
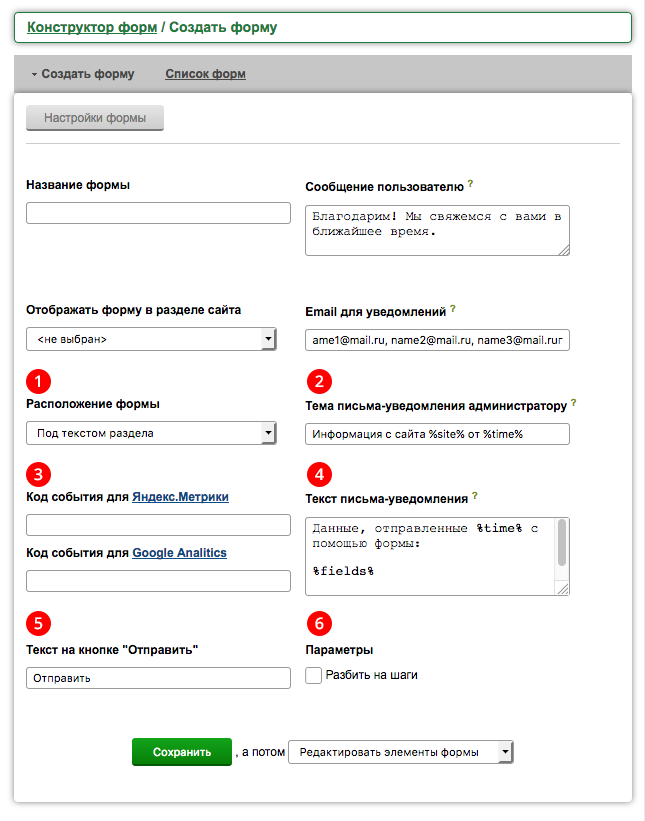
3. В открывшемся окне заполните следующие поля:

- Название формы. Придумайте логичное название формы, оно будет в панели управления как заголовок формы.
- Сообщение пользователю. В данном поле вы можете отредактировать текст cообщения, которое пользователь увидит на сайте после отправки формы. Например, "Ваш запрос успешно отправлен! Мы свяжемся с вами в ближайшее время".
- Отображать форму в разделе сайта. В выпадающем списке выберите раздел, в котором будет видна форма (тут будут доступны все разделы с типом "Формы"), например, раздел "Обратная связь".
- Email для уведомлений. Email на который будут приходить сообщения отправленные пользователем с этой формы. Если это поле оставить пустым, то уведомления будут приходить на адрес, указанный в общих настройках сайта. Для получения уведомления на несколько адресов их можно указать через запятую в этом поле.

В дополнительных настройках можно выбрать:

- Расположение формы на странице. Под текстом раздела- форма будет отображаться под текстом раздела. Над текстом раздела- форма будет отображаться над текстом раздела. Всплывающая форма- форма будет всплывать в новом окне при клике по ссылке
Cсылку, можно разместить в любом месте сайта, как в контенте, так и в специальных блоках. Часто такие формы применяются для реализации формы для заказа обратного звонка. - Тема письма-уведомления администратору. Тема письма-уведомления, приходящего на почту администратору сайта. Выставляется автоматически, при редактировании используйте переменные для подстановки в тему:
%time% - дата и время отправки формы
%site% - Адрес сайта - Код события для Яндекс.Метрики/Google Analitics. Используется для вставки кода события для счетчиков Яндекс Метрики и Google Analitics, используется для статистики определенных событий на сайте (нажатие кнопки, заполнение формы и пр.).
- Текст письма-уведомления. Текст письма-уведомления об отправке формы, которое приходит администратору сайта. Выставляется автоматически, при редактировании используйте переменные для подстановки в текст:
%time% - дата и время отправки формы
%fields% - Данные заполненных полей
%site% - Адрес сайта
%visitor% - Информация об отправителе - Текст на кнопке "Отправить". Вставьте текст, который будет отображаться на кнопке для отправки. Например, Отправить/Оформить/Заказать и пр.
- Разбить на шаги. Установите галочку в этом поле, если нужно чтобы заполнение формы пользователем происходило в несколько шагов.
Далее нажмите кнопку "Сохранить".
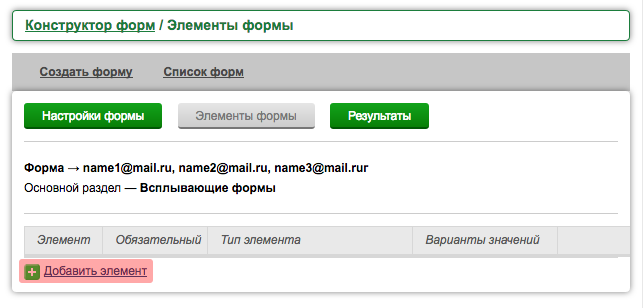
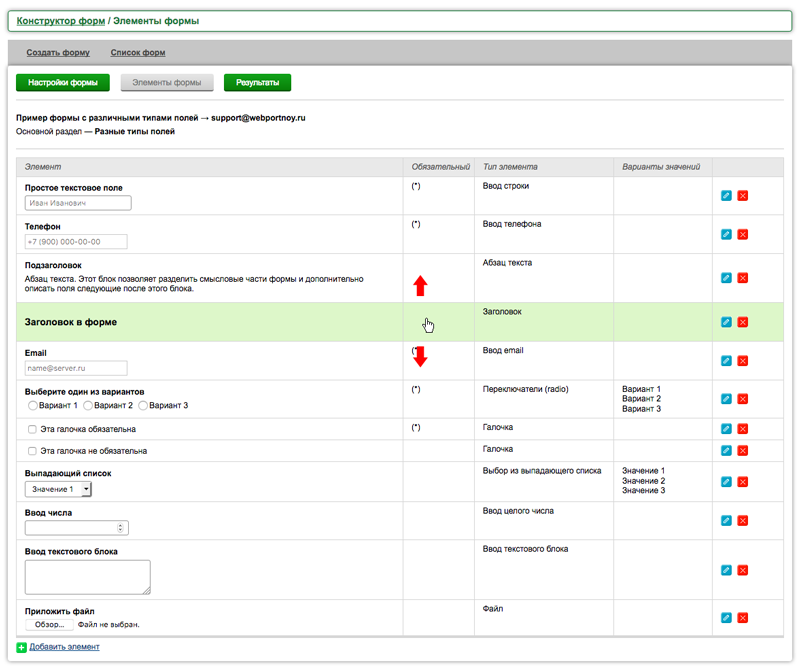
4. В открывшемся окне выберите нажмите кнопку "Добавить элемент", чтобы добавить поля в форму.

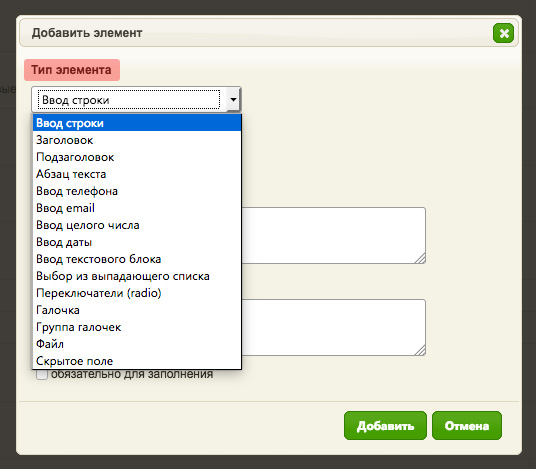
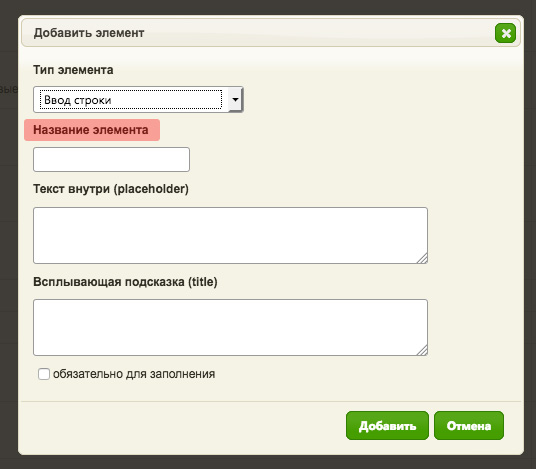
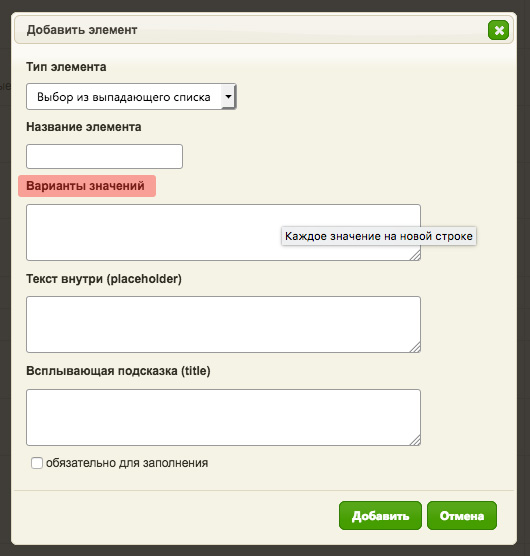
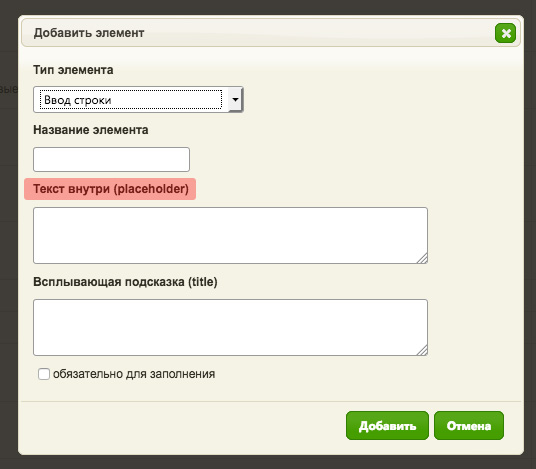
Во всплывающем окне выберите нужные параметры:
1. Тип элемента (тип строчки). Тип элемента - это тип создаваемой строки, доступны следующие варианты:

- Ввод строки. Создает поле с типом строка, используется для ввода текстовых данных, например, Имя.

- Заголовок/подзаголовок. Создает не поле, а заголовок/подзаголовок, используется, например, как заголовок для группы полей, например, контактные данные.
- Абзац текста. Создает не поле, а абзац с текстом, используется, например, если нужно вывести какую-то важную информацию.
- Ввод телефона. Поле для ввода телефона, при отправке формы проверяет, чтобы данные в этом поле были внесены цифрами.

- Ввод e-mail. Поле для ввода email, при отправке формы проверяет, чтобы данные в этом поле были внесены в формате xx@xx.ru

- Ввод целого числа. Создает поле с выпадающим списком числовых значений.

- Ввод даты. Поле с календариком для ввода даты в формате дд.мм.ггг

- Ввод текстового блока. Поле, для ввода развернутого текста, например, Комментарии.

- Выбор из выпадающего списка. Формирует выпадающий список. Cписок скрыт до тех пор, пока пользователь не нажмет кнопку раскрытия списка. Например, Выберите офис, при клике раскрывается список офисов.

- Переключатели (radio). Cоздает группу переключателей — элемент управления в виде небольшого кружка, который можно включить/выключить. Переключатели используют, когда необходимо выбрать один единственный вариант из нескольких предложенных.

- Галочка. Создает поле с возможностью поставить/убрать галочку

- Группа галочек. Создает группу полей с типом галочки. Такой тип поля используют, когда нужно дать возможность выбрать несколько вариантов из предложенных.

- Файл. Создает поле с возможностью прикрепления файла вместе с формой

- Скрытое поле. Служит для передачи в форме скрытых промежуточных данных, которые не должны изменяться пользователем, носят технический характер и обычно служат для передачи некоторой информации от страницы к странице.
2. Название элемента. После того, как вы выбрали тип поле, введите название для этого поля, например, "ФИО".

3. Варианты значений. Это поле появляется для типов полей с выпадающими списками, переключателями, группой галочек. Внесите в этом поле каждое значение с новой строки.

4. Текст внутри (placeholder). Введенный текст будет отображаться внутри поля, используется для примера ввода данных.


5. Всплывающая подсказка (title). Текст появляется как всплывающая подсказка при наведении на поле.
6. Обязательно для заполнения. Если вы установите эту галочку, то поле будет обязательным для заполнения, без него форма не будет отправляться.
Поменять порядок созданных полей можно перетаскиванием (кликните на нужное поле и нажмите левую кнопку мыши и, не отпуская её, переместите поле).

Используйте кнопки "Редактировать" и "Удалить" ![]() для модерации полей.
для модерации полей.
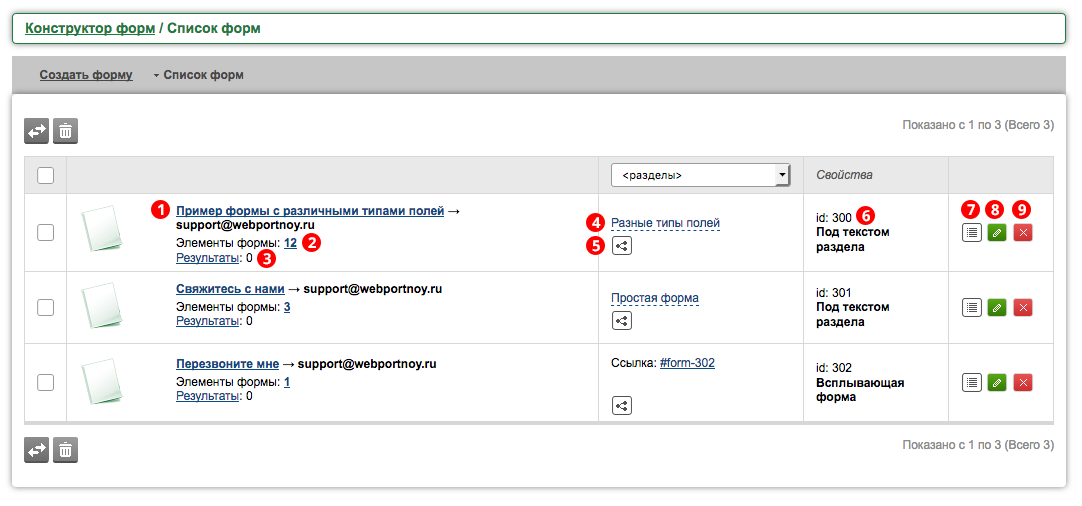
Список форм
Отображает полный список всех форм созданных на сайте.

- Название формы. При клике на название осуществляется вход в редактирование формы.
- Элементы формы. Показывает количество элементов (полей) в форме, служит ссылкой на страницу редактирования элементов формы.
- Результаты. Показывает количество отправленных форм с сайта, служит ссылкой на страницу cо списком заявок.
- Основной раздел. Показывает в каком разделе сайта отображается форма. При клике на название раздела открывает окно с возможностью поменять раздел.
- Выбрать дополнительные поля для отображения этого материала.
Используется для отображения одной и ту же формы в разных разделах сайта.
Для этого кликните по пиктограмме и в открывшемся окне поставьте галочки у нужных разделов (чтобы форма отображалась в выбранном разделе, у раздела должен быть тип форма). - Свойства. Отображает ID формы, тип и расположение формы на странице.
- Кнопка "Элементы формы". Открывает страницу с редактированием элементов формы.
- Кнопка "Редактировать". Открывает страницу с редактированием формы.
- Кнопка "Удалить". Удалает выбранную форму.
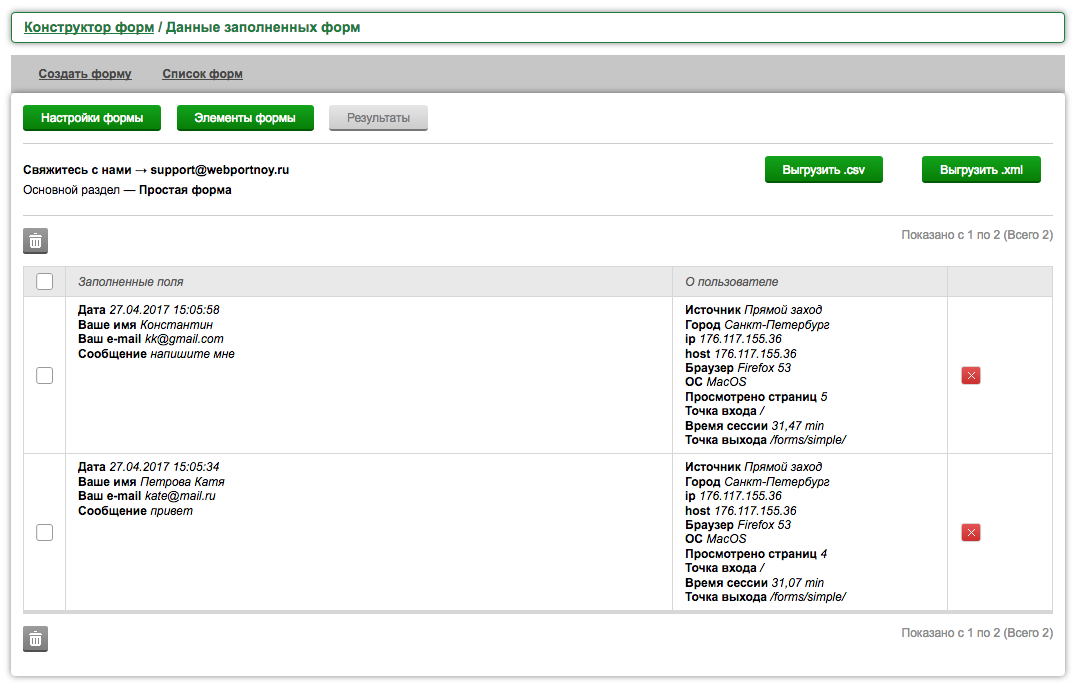
Работа с заявками с формы
Все заявки с формы будут приходить на e-mail и также помещаются в панели управления в конструкторе форм. Посмотреть их или выгрузить с сайта можно кликнув на ссылку "Результаты" которая находится под формой.На открывшейся странице вы увидите список всех заявок с данной формы в табличной форме.
Кнопка "Выгрузить в .csv" выгружает все данные в формате CSV.
Кнопка "Выгрузить в .xml" выгружает все данные в формате XML.