Что нового в Rapido.CMS 2.7
Сегодня запускаем новую версию Rapido.CMS 2.7. Начиная с этой версии мы будем публиковать изменения, которые происходят в Rapido.CMS. Посмотреть в действии обновленную систему можно на демо-сайте: shop.rapido.su/
Изменения и новые функции:
- Обновленный визуальный редактор Tinymce.
Редактор обновлен до последней версии 4.4.3. Стиль редактора стал более современным и больше похожим на стиль панели управления Rapido.CMS. В новом редакторе появились новые интересные функции:
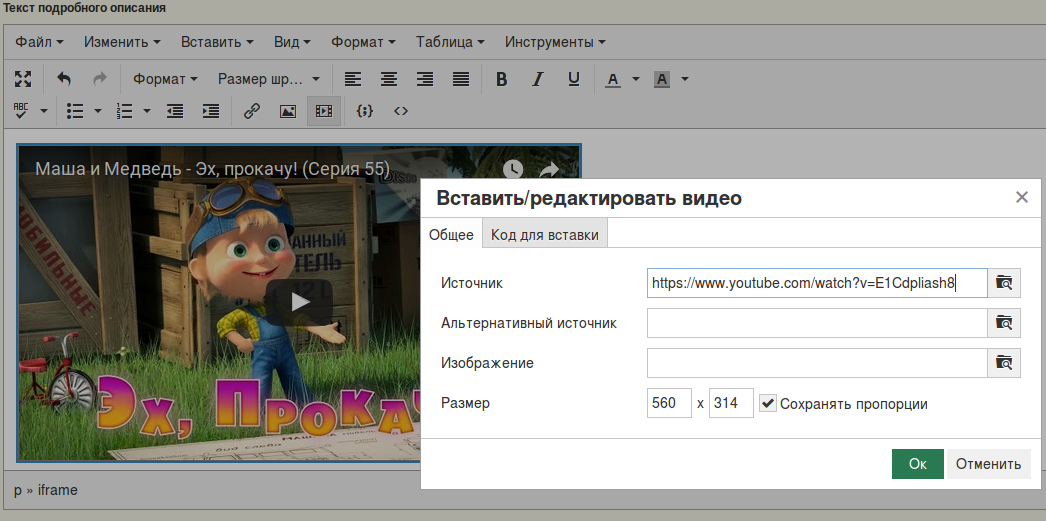
- Добавление видео из Youtube стало еще проще, достаточно просто указать ссылку на видео в строке адреса (источника) в форме добавления видео. Вставленное видео можно воспроизвести прямо в редакторе.
- В форме добавления/редактирования изображения появилась галочка "Заголовок". Если ее установить, то изображение будет помещено в рамку, а под изображением появится редактируемое описание. Полезная возможность для подписывания иллюстраций.
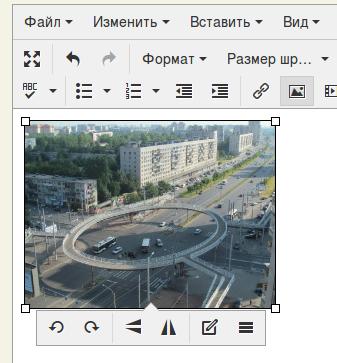
- Если в редакторе выделить изображение, появятся кнопки для редактирования изображения. Можно повернуть, отразить и т.п. Следует с осторожностью пользоваться этой функцией, т.к. после редактирования все содержимое графического файла будет вставлено прямо в код страницы. Поэтому эти функции можно использовать для небольших изображений вроде стрелочек, пиктограмм и т.п.
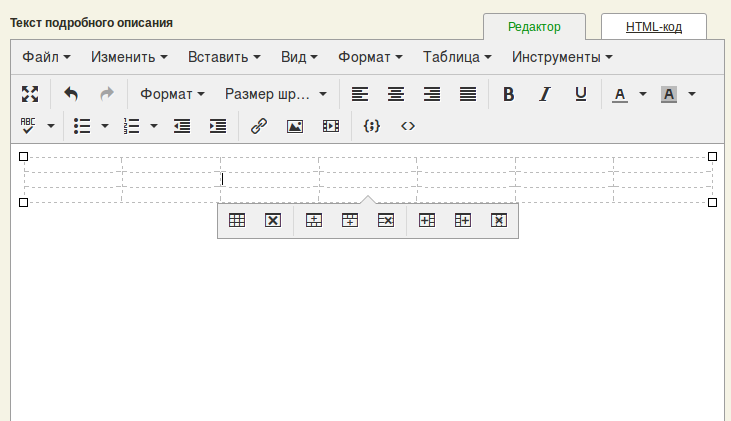
- Работа с таблицами стала более удобной. Кнопки для манипуляции ячейками, строками и столбцами появляются прямо рядом с активной ячейкой.




- Файловый менеджер
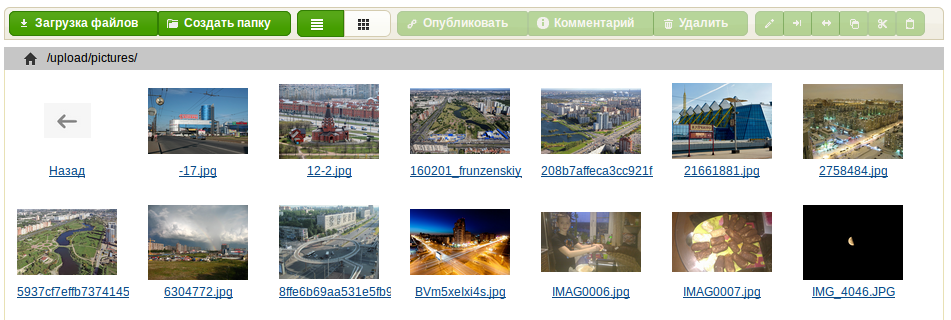
Стандартный модуль "Файловый менеджер" обновился. Теперь можно выбрать вид списка файлов - списком или плитками. В плиточном виде удобно просматривать папки содержащие изображения. Также над списком появилась ссылка "домой" и текущий путь до файлов, которые отображены в списке.
- Файловый менеджер в редакторе
Для выбора фотографий и медиа файлов в текстовом редакторе использовался сторонний файловый менеджер. Теперь для этих целей используется обновленный файловый менеджер встроенный в Rapido.CMS. Это повысило безопасность и позволило уменьшить размер дистрибутива Rapido.CMS с 4,5 Мб до 1,7Мб. - Запрет доступа к исполняемым файлам
Теперь доступ ко всем исполняемым файлам запрещен. Даже если злоумышленник сможет загрузить исполняемый файл на php, python, perl и т.п., то запустить его через браузер он не сможет. Разрешен доступ только к следующим файлам:
/index.php// frontend
/control/index.php// backend
/control/sdk.php// Rapido.SDK - Файлы Cron
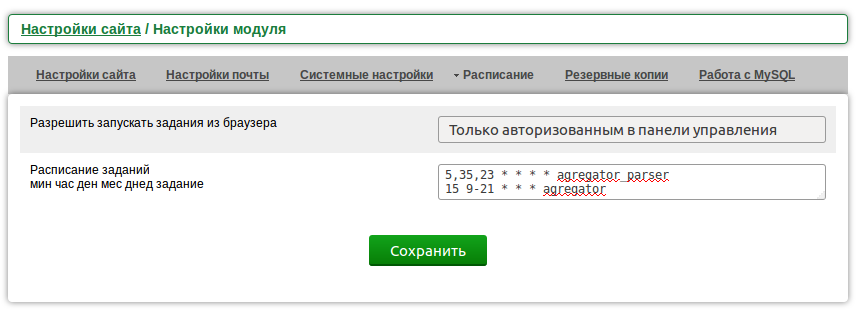
Файлы из папки /control/cron/ переехали по адресу /frontend/cron/. Прямой доступ из браузера к ним, как уже было сказано выше, запрещен. Чтобы запустить из браузера задание my_task.php (сценарий из папки /frontend/cron) можно перейти по адресу /cron/my_task/. В настройках (/control/opt/cron/) теперь можно выбрать кому разрешить запуск заданий из браузера: никому, всем или тем, кто авторизован в панели управления. По-умолчанию - никому. Изменять эти настройки могут только разработчики. - Расписание Cron
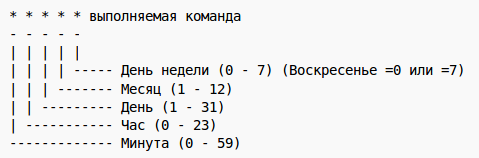
Еще одно большое новшество в заданиях это расписание вызова, которым можно управлять из панели управления. Расписание редактируется в настройках (/control/opt/cron/). Синтаксис расписания похож на оригинальный синтаксис crontab, с некоторыми исключениями: для указания задания нужно написать только название файла (без расширения), а в указании времени не поддерживается символ "/". Чтобы запуск заданий мог управляться из панели управления нужно в настройках сервера добавить в cron файл /frontend/cron/all.php, для запуска каждые 5 минут например. Этот скрипт будет проверять нужно ли выполнять какое-то задание и если да, то запустит его. Особенно это удобно если на хостинге есть ограничение на количество заданий cron или если этими заданиями невозможно управлять самостоятельно. До сих пор существуют хостинги, которые добавляют задания в cron через обращение в техподдержку.

- Статичные страницы ошибок 403 и 404
Страницы ошибок 403 и 404 стали статичными. Файлы с ошибками находятся в папке /inc/errors/. Их можно изменять, подгонять под стиль сайта, но нельзя сделать динамический вывод меню например. Такой способ значительно снижает нагрузку на сервер, т.к. для отображения ошибки не используется интерпретатор php. - Асинхронная подгрузка ресурсов
Многие вебмастера предпочитают делать подгрузку таких ресурсов как стили и скрипты асинхронно. Это позволяет браузеру немного раньше отобразить содержимое страницы и получить дополнительные баллы в Google Page Speed. В новой версии можно продолжать использовать старый подход с указанием всех необходимых ресурсов в теге<head>. Но можно и использовать асинхронный запуск. Для этого в файлах main.htm и internal.htm вашего шаблона нужно перед закрытием тега <body> вставить файл{FILE "load_resouces.htm"}. В этом файле содержится код асинхронного запуска файла tpl_async.js, который уже в свою очередь загружает все остальное. По-умолчанию осталась не динамичной подгрузка common.css, т.к. некоторые браузеры, основанные на Chromium, создают эффект мелькания, начиная рендер страницы до загрузки стилей. - Обновление слайдера (rpSlider из common.js)
Слайдер теперь стал более универсальным. При указании параметра{infinite: true}в ленточный слой (.slider-tape) достраиваются необходимое количество слайдов в конец и в начало (раньше достраивались только в конец). Это позволяет делать слайдер с бесконечной прокруткой и при этом с видимыми "ушами" (неактивными слайдами по бокам). При этом активные слайды помечаются классом .active, чтобы их можно было стилистически отделить от неактиных.
Также к слайдеру теперь возможно ставить переключатели, как в DotsBanner, вместе с традиционными стрелочками. При чем во время инициализации слайдер сам достроит необходимое количество переключателей, если есть хоть один. - Подгрузка на ajax
В последнее время стало модным делать подгрузку списка дополнительных материалов (новостей, товаров и т.п.) без перезагрузки страницы на ajax. Когда долистываем до конца списка появляется ссылка "показать еще", кликнув на которую можно увидеть содержимое следующей страницы не перезагружая текущую. Как вариант подгружать новое содержимое по мере прокрутки страницы. Для этого в файле common.js появилась функция rpApp.continueListing(), которая превращает стандартную постраничную разбивку в бесконечный список, подгружаемый постепенно. Можно делать подгрузку по клику на ссылку "показать еще" или по мере прокрутки к концу страницы.
Исправление багов:
- Список подразделов при добавлении раздела
При открытии формы добавления нового раздела, если не выбран родительский раздел, показывались только корневые разделы. Теперь показываются все, как и должно быть. - Вывод спецсимволов
Раньше, если в редакторе написать HTML-код (не через исходный код, а прямо в редакторе), он сохранялся как положено и отображался на сайте тоже, как текст. Но если после этого открыть снова этот текст для редактирования - редактор его превращал в реальный код и интерпретировал. Чтобы избежать такого поведения была добавлена обработка htmlspecialchars(). - Сохранение изменений при отключенном редакторе.
Очень долго это баг преследовал нас. Если отключить редактор и написать что-то в коде, то для применения изменений приходилось обратно включать редактор и только после этого сохранять материал. Теперь можно нажимать кнопку "Сохранить" сразу после внесения изменений в код.
